

for OAuth authorization (login with Google/Facebook/…), because: Still, there are tasks where popups are still used, e.g. So, popups is not something we use everyday.Īlso, popups are tricky on mobile devices, that don’t show multiple windows simultaneously.

As of now, there are other ways to do that: we can load content dynamically with fetch and show it in a dynamically generated.

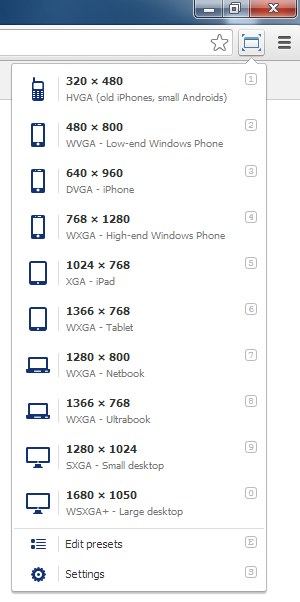
The initial idea was to show another content without closing the main window. Most modern browsers are configured to open url in new tabs instead of separate windows. NEW: The extension now works in offline mode, or with URLs "file:///".…And it will open a new window with given URL. NEW: The extension now displays Chrome’s inner and outer sizes. With the release of 0.0.7 I have added some new features, you can now set the amount of time the dimensions should remain visible for, the location on the screen the dimensions should appear, the background color, the text color, and size, and you now have the option to enable/disable both the inner/outer dimensions.įIX: I fixed an issue where sometimes the viewport details panel would hideīehind website elements, to fix this I have increased the z-index toįIX: I fixed the error that would show up in the Chrome console. *** NOTE: Chrome requires you to RESTART Chrome before this extension is fully loaded. Very handy when you want to make the browser window a specific size for testing websites or if like me you want to make the viewport precisely 1920x1080 when recording screencasts at 1080p. This extension displays Chrome’s viewport dimensions in the lower right corner of the browser window when resizing the browser. This extension displays Chrome’s viewport dimensions when resizing the browser window.


 0 kommentar(er)
0 kommentar(er)
